Rutas SVG¶
Para crear figuras mas complejas que simples rectángulos y círculos podemos hacer uso del objeto path para dibujar rutas SVG.
Una ruta SVG es un string que describe el camino a seguir para crear una figura.
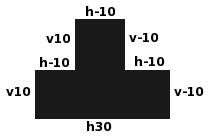
ce.path("m50 50h30v-10h-10v-10h-10v10h-10v10").draw();
El ejemplo anterior dibuja un tetrominó T y se interpreta como:
- mover a coordenadas x=50, y=50
- linea horizontal de 30px
- linea vertical de -10px (hacia arriba)
- ...

Para mas información puede referirse a la documentación oficial del formato
Otra forma crear rutas es usando los métodos estáticos del objeto Cevent.
var cv = document.getElementById("canvas"),
ctx = cv.getContext("2d");
// Establecer contexto de dibujo
Cevent.setContext(ctx)
// crear ruta svg
.m(50, 50).h(30).v(-10).h(-10).v(-10).h(-10).v(10).h(-10).z();
ctx.fill();
A la hora de extender canvas-event estos métodos son de gran utilidad.
